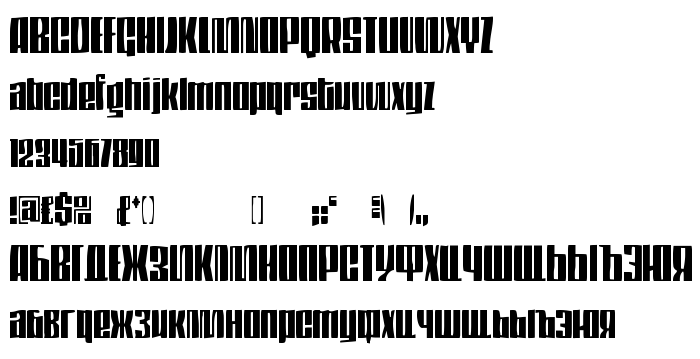
На цій сторінці Ви можете завантажити шрифт DS Thompson версії Version 1.1; 2000, який відноситься до сімейства DS Thompson (накреслення Regular). Виготівником шрифта є DS-Thompson. Дизайнер - Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay (для зв'язку використовуйте наступну адресу: mailto:flava_fonts@yahoo.com). Завантажте DS Thompson безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 79 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay, 2000. All rights reserved. |
| Сімейство | DS Thompson |
| Накреслення | Regular |
| Ідентифікатор | FlavaFontz(eng.)&D-Studio(rus.)-DubinaNikolay: DS Thompson: 2000 |
| Повна назва шрифта | DS Thompson |
| Версія | Version 1.1; 2000 |
| PostScript назва | DSThompson |
| Виробник | DS-Thompson |
| Розмір | 79 Kb |
| Торгова марка | DS Thompson is a trademark of the Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay. |
| Дизайнер | Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay |
| URL дизайнера | mailto:flava_fonts@yahoo.com |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | rusification of font Thompson |

Ви можете підключити шрифт DS Thompson до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ds-thompson);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'DS Thompson', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Thompson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Thompson!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: