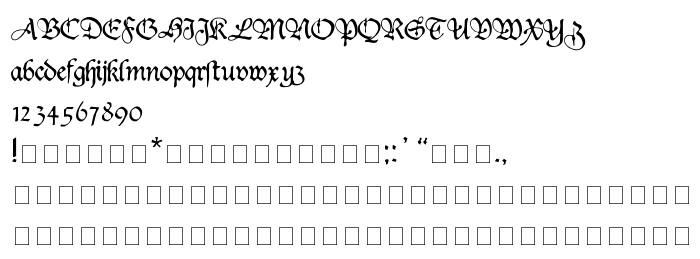
На цій сторінці Ви можете завантажити шрифт Dukeplus версії Version: 09/20/2000, який відноситься до сімейства Dukeplus (накреслення Regular). Виготівником шрифта є Dukeplus. Завантажте Dukeplus безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: готичні шрифти, латинські шрифти. Його розмір - всього 37 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright www.anke-art.de |
| Сімейство | Dukeplus |
| Накреслення | Regular |
| Ідентифікатор | www.anke-art.de: Anke Arnold |
| Повна назва шрифта | Dukeplus |
| Версія | Version: 09/20/2000 |
| PostScript назва | Dukeplus |
| Виробник | Dukeplus |
| Розмір | 37 Kb |
| Торгова марка | www.anke-art.de (TM) |

Ви можете підключити шрифт Dukeplus до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dukeplus" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dukeplus);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dukeplus', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dukeplus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dukeplus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dukeplus!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: