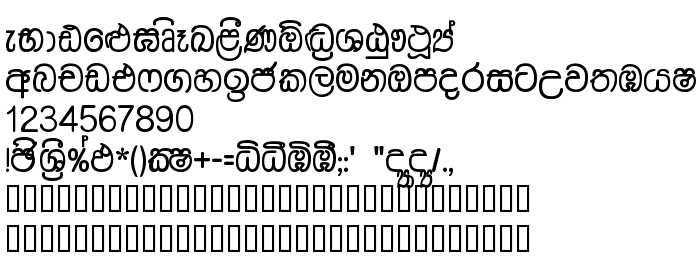
На цій сторінці Ви можете завантажити шрифт Dusharnbi версії Version 1.00 - 09/13/2000, який відноситься до сімейства Dusharnbi (накреслення Regular). Виготівником шрифта є Dusharnbi. Дизайнер - Rich Gast (для зв'язку використовуйте наступну адресу: http://home.earthlink.net/~greywolfww/index.html). Завантажте Dusharnbi безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, східні шрифти. Його розмір - всього 49 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright ©2000 Dr. M.U.P.K. Peris ... All Rights Reserved. Created by Rich Gast of GreyWolf WebWorks. |
| Сімейство | Dusharnbi |
| Накреслення | Regular |
| Ідентифікатор | Dusharnbi (Sinhala Language of Sri Lanka) |
| Повна назва шрифта | Dusharnbi |
| Версія | Version 1.00 - 09/13/2000 |
| PostScript назва | Dusharnbi |
| Виробник | Dusharnbi |
| Розмір | 49 Kb |
| Торгова марка | Dushan is the Trademark (and Daughter) of Dr. M.U.P.K. Peris |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/index.html |
| URL постачальника | http://home.earthlink.net/~greywolfww/index.html |
| Описання | A font of Sinhala, the native language of Sri Lanka, for use with a standard English keyboard. |

Ви можете підключити шрифт Dusharnbi до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dusharnbi" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dusharnbi);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dusharnbi', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dusharnbi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dusharnbi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dusharnbi!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Katana
Наступний шрифт: