На цій сторінці Ви можете завантажити шрифт Dustismo версії Version 1.06 2003, який відноситься до сімейства Dustismo (накреслення Regular). Виготівником шрифта є Dustismo. Дизайнер - Dustin Norlander (для зв'язку використовуйте наступну адресу: http://www.dustismo.com). Завантажте Dustismo безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: oblique, paragraph, безкоштовні шрифти. Його розмір - всього 62 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dustin Norlander, 2002. This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later |
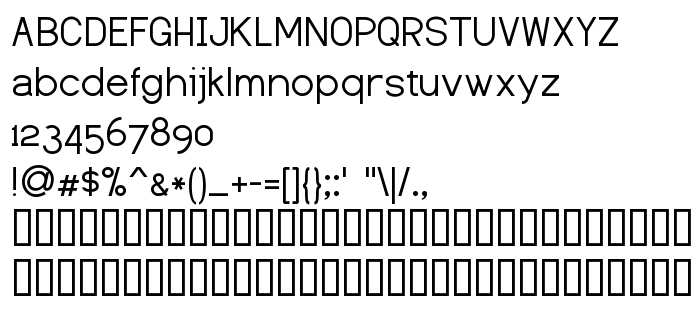
| Сімейство | Dustismo |
| Накреслення | Regular |
| Ідентифікатор | DustinNorlander: Dustismo: 2002 |
| Повна назва шрифта | Dustismo |
| Версія | Version 1.06 2003 |
| PostScript назва | Dustismo |
| Виробник | Dustismo |
| Розмір | 62 Kb |
| Торгова марка | Dustismo is a trademark of Dustin Norlander. |
| Дизайнер | Dustin Norlander |
| URL дизайнера | http://www.dustismo.com |
| Описання ліцензії | Copyright (C) 2002 Dustin Norlander This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| URL ліцензії | http://www.gnu.org/licenses/gpl.txt |

Ви можете підключити шрифт Dustismo до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=dustismo" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=dustismo);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Dustismo', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=dustismo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dustismo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dustismo!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
URALphat »