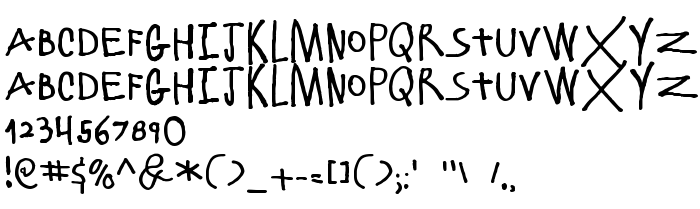
На цій сторінці Ви можете завантажити шрифт ElliotSix версії 1.000, який відноситься до сімейства ElliotSix (накреслення Regular). Виготівником шрифта є Fonthead Design Inc.. Дизайнер - Elliot Dunham. Завантажте ElliotSix безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: childish. Його розмір - всього 104 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | ElliotSix |
| Накреслення | Regular |
| Ідентифікатор | FontheadDesignInc.: ElliotSix: 2009 |
| Повна назва шрифта | ElliotSix |
| Версія | 1.000 |
| PostScript назва | ElliotSix |
| Виробник | Fonthead Design Inc. |
| Розмір | 104 Kb |
| Торгова марка | ElliotSix is a trademark of Fonthead Design Inc.. |
| Дизайнер | Elliot Dunham |
| URL постачальника | http://www.fonthead.com |
| Описання ліцензії | The Fonthead Design Inc. License Agreement Version 2.0 - May 19, 2009 By downloading and/or installing Fonthead Design Inc. software you agree to be bound by the terms of this Agreement. This Agreement, in conjunction with the receipt that accompanies each purchase from Fonthead Design Inc. or its distributors, constitutes the complete agreement between you and Fonthead Design Inc. 1. Allowed Uses You may use the licensed fonts to create images on any surface such as computer or television screens, paper, web pages, photographs, movie credits, printed material, T-shirts, and other surfaces where the image is a fixed size. You may use the licensed fonts to create EPS files or other scalable drawings, including logos. You may embed the licensed fonts in accordance with the rules described in Section Four of this license. You may not create alphabet or letterform products for resale where the product consists of individual letterforms, including rubber stamps, die-cut products, stencil products, or adhesive sticker alphabet products where the likeness of the licensed fonts can be reproduced and the end-user of said products can create their own typesetting. You may create typographic products using the licensed fonts if the product consists of commonly recognized words or phrases. For example: a rubber stamp that has the words "Thank You" or a sticker that says "Great!" If there are illustrations or images in the licensed fonts OTHER THAN letterforms, numbers, punctuation marks, diacritics, etc, you may NOT use the licensed fonts in a manner where the illustration or image becomes the primary aspect of a product for resale. For example, if an image was used on a coffee cup, to sell the coffee cup, or on a t-shirt to sell the t-shirt or on a greeting card to sell the greeting card, etc. 2. Number of Devices You may install the licensed fonts on at least five and up to as many single-seat computing devices (ie: desktop computer, laptop computer, PDA, etc.) and web servers under direct control of the licensee as is specified in the applicable receipt. All computing devices must be owned, controlled or managed by the same company or household that holds the license to use the fonts. 3. Third parties and Transferability You may provide the font to a graphic designer, printer or other service bureau that is working on your behalf only if they agree to use the font exclusively for your work, agree to the terms of this license, and retain no copies of the font on completion of the work. You may not provide the font or make it accessible to any other third parties except via embedding in accordance with the rules described in Section Four of this license. You may transfer the license to another party only if you retain no copies of the fonts after the transfer. 4. Embedding 4a. Adobe Portable Document Format ("PDF") Embedding You may embed the licensed fonts into any read-only PDF you send to third parties. Such documents may only be viewable and printable (but not editable) by the recipients. 4b. HTML Web Page Embedding You may embed the licensed fonts into HTML web pages only for the purpose of typesetting the page using any of the following methods and technologies: @font-face Cascading Style Sheet ("CSS") rules, Adobe Flash files, Microsoft Silverlight files, sIFR, fLIR, Cuf |
| URL ліцензії | http://www.fonthead.com/license |

Ви можете підключити шрифт ElliotSix до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=elliotsix" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=elliotsix);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'ElliotSix', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=elliotsix" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ElliotSix', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ElliotSix!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Edo
Наступний шрифт: