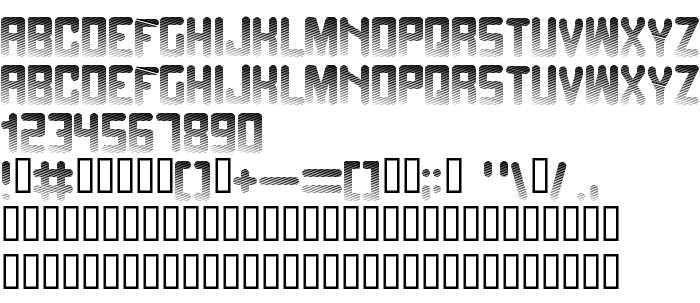
На цій сторінці Ви можете завантажити шрифт Fade to grey версії 2, який відноситься до сімейства Fade to grey (накреслення Regular). Виготівником шрифта є Fade-to-grey. Завантажте Fade to grey безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, латинські шрифти. Його розмір - всього 52 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Сімейство | Fade to grey |
| Накреслення | Regular |
| Ідентифікатор | Fade to grey |
| Повна назва шрифта | Fade to grey |
| Версія | 2 |
| PostScript назва | Fadetogrey |
| Виробник | Fade-to-grey |
| Розмір | 52 Kb |

Ви можете підключити шрифт Fade to grey до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=fade-to-grey" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=fade-to-grey);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Fade to grey', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=fade-to-grey" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fade to grey', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fade to grey!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: