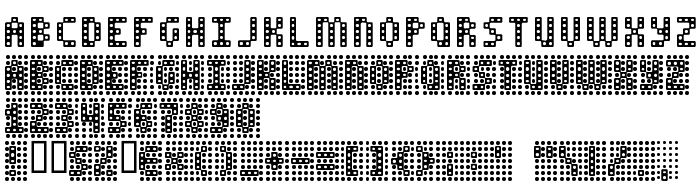
На цій сторінці Ви можете завантажити шрифт False Teeth версії 2, який відноситься до сімейства False Teeth (накреслення Regular). Виготівником шрифта є False-Teeth. Завантажте False Teeth безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комп'ютерні шрифти, латинські шрифти. Його розмір - всього 68 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Сімейство | False Teeth |
| Накреслення | Regular |
| Ідентифікатор | False Teeth |
| Повна назва шрифта | False Teeth |
| Версія | 2 |
| PostScript назва | FalseTeeth |
| Виробник | False-Teeth |
| Розмір | 68 Kb |

Ви можете підключити шрифт False Teeth до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=false-teeth" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=false-teeth);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'False Teeth', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=false-teeth" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'False Teeth', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with False Teeth!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Hydrogen »