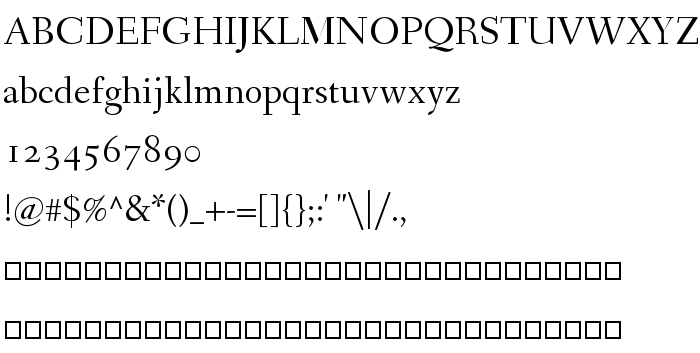
На цій сторінці Ви можете завантажити шрифт Fanwood версії Version 1.0, який відноситься до сімейства Fanwood (накреслення Regular). Дизайнер - Barry Schwartz. Завантажте Fanwood безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 126 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Fanwood |
| Накреслення | Regular |
| Ідентифікатор | FontForge 2.0 : Fanwood : 6-1-2011 |
| Повна назва шрифта | Fanwood |
| Версія | Version 1.0 |
| PostScript назва | Fanwood |
| Розмір | 126 Kb |
| Дизайнер | Barry Schwartz |
| Описання ліцензії | Copyright (c) 2011, Barry Schwartz Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
| URL ліцензії | http://www.opensource.org/licenses/mit-license.php |

Ви можете підключити шрифт Fanwood до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=fanwood" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=fanwood);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Fanwood', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=fanwood" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fanwood', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fanwood!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: