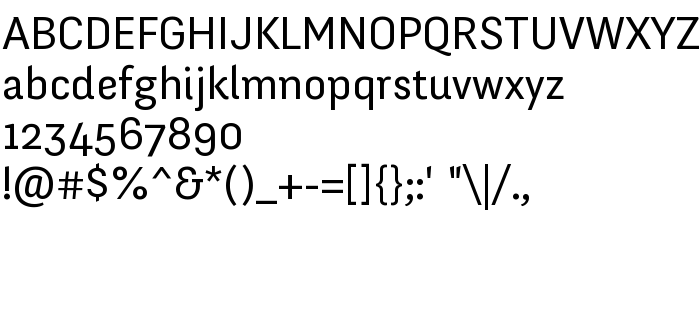
На цій сторінці Ви можете завантажити шрифт FengardoNeue версії 2.000, який відноситься до сімейства Fengardo Neue (накреслення Regular). Виготівником шрифта є Loic Sander. Дизайнер - Loic Sander (для зв'язку використовуйте наступну адресу: www.akalollip.com). Завантажте FengardoNeue безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, paragraph, некарбовані шрифти. Його розмір - всього 47 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Fengardo Neue |
| Накреслення | Regular |
| Ідентифікатор | FontForge 2.0 : Fengardo Neue : 1-3-2012 |
| Повна назва шрифта | FengardoNeue |
| Версія | 2.000 |
| PostScript назва | FengardoNeue |
| Виробник | Loic Sander |
| Розмір | 47 Kb |
| Торгова марка | Fengardo is a trademark of Loic Sander. |
| Дизайнер | Loic Sander |
| URL дизайнера | www.akalollip.com |
| Описання ліцензії | Free font licensed under SIL OFL Licence // Attribution-NonCommercial-ShareAlike CC BY-NC-SA This license lets others remix, tweak, and build upon this typeface non-commercially, as long as you credit the type designer and license their new creations under the identical terms. Commercial means to sell the typeface by itself, as a file or on any device such as, for instance, USB keys, CD-ROM, etc. |
| URL ліцензії | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Ви можете підключити шрифт FengardoNeue до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=fengardoneue" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=fengardoneue);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'FengardoNeue', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=fengardoneue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FengardoNeue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FengardoNeue!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: