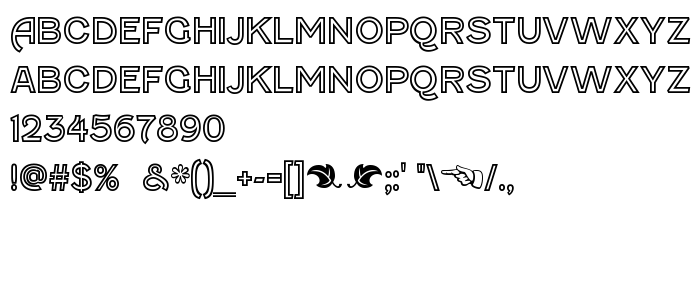
На цій сторінці Ви можете завантажити шрифт Fenwick Outline Free версії Version 1.001 2004, який відноситься до сімейства Fenwick Outline Free (накреслення Regular). Виготівником шрифта є Fenwick-Outline-Free. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Fenwick Outline Free безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, контурні шрифти, латинські шрифти. Його розмір - всього 97 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2004 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Fenwick family at Typodermic. http://www.typodermic.com |
| Сімейство | Fenwick Outline Free |
| Накреслення | Regular |
| Ідентифікатор | Typodermic: Fenwick Outline Free: 2004 |
| Повна назва шрифта | Fenwick Outline Free |
| Версія | Version 1.001 2004 |
| PostScript назва | FenwickOutlineFree |
| Виробник | Fenwick-Outline-Free |
| Розмір | 97 Kb |
| Торгова марка | Fenwick is a trademark of Typodermic. |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.typodermic.com |
| Описання | There's a lot more the Fenwick than Fenwick Outline Free. Visit Typodermic and check out Fenwick Olden, a finely detailed shaded version. Fenwick is available in light, regular and bold with italics for each. |

Ви можете підключити шрифт Fenwick Outline Free до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=fenwick-outline-free" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=fenwick-outline-free);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Fenwick Outline Free', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=fenwick-outline-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fenwick Outline Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fenwick Outline Free!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: