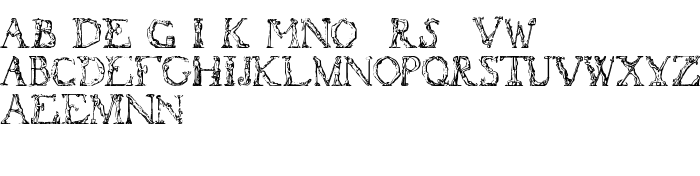
На цій сторінці Ви можете завантажити шрифт Flotner версії Version 1.00 , який відноситься до сімейства Flotner (накреслення Regular). Виготівником шрифта є Flotner. Завантажте Flotner безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 170 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Character, 2002. All rights waived. |
| Сімейство | Flotner |
| Накреслення | Regular |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | Flotner |
| Версія | Version 1.00 |
| PostScript назва | Flotner |
| Виробник | Flotner |
| Розмір | 170 Kb |

Ви можете підключити шрифт Flotner до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=flotner" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=flotner);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Flotner', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=flotner" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flotner', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flotner!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Floralis
Наступний шрифт: