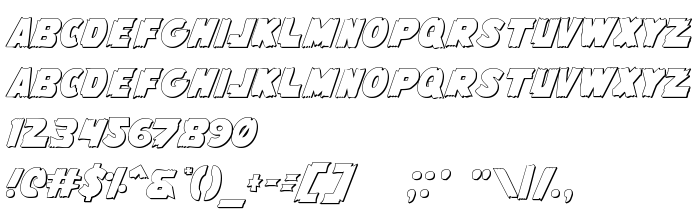
На цій сторінці Ви можете завантажити шрифт Flying Leatherneck Outline версії 1, який відноситься до сімейства Flying Leatherneck Outline (накреслення Outline). Виготівником шрифта є Flying-Leatherneck-Outline. Завантажте Flying Leatherneck Outline безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: контурні шрифти, латинські шрифти. Його розмір - всього 57 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2002 Iconian Fonts |
| Сімейство | Flying Leatherneck Outline |
| Накреслення | Outline |
| Ідентифікатор | Flying Leatherneck |
| Повна назва шрифта | Flying Leatherneck Outline |
| Версія | 1 |
| PostScript назва | FlyingLeatherneckOutline |
| Виробник | Flying-Leatherneck-Outline |
| Розмір | 57 Kb |

Ви можете підключити шрифт Flying Leatherneck Outline до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=flying-leatherneck-outline" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=flying-leatherneck-outline);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Flying Leatherneck Outline', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=flying-leatherneck-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flying Leatherneck Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flying Leatherneck Outline!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Flyman »