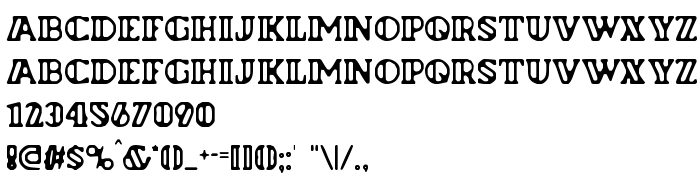
На цій сторінці Ви можете завантажити шрифт Flyman версії Macromedia Fontographer 4.1 13.11.97, який відноситься до сімейства Flyman (накреслення Regular). Виготівником шрифта є Flyman. Завантажте Flyman безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: контурні шрифти, латинські шрифти. Його розмір - всього 34 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 1997 by Sokratype. All rights reserved. |
| Сімейство | Flyman |
| Накреслення | Regular |
| Ідентифікатор | Slabserif |
| Повна назва шрифта | Flyman |
| Версія | Macromedia Fontographer 4.1 13.11.97 |
| PostScript назва | Flyman |
| Виробник | Flyman |
| Розмір | 34 Kb |

Ви можете підключити шрифт Flyman до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=flyman" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=flyman);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Flyman', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=flyman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flyman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flyman!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: