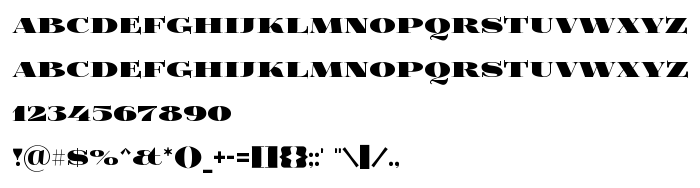
На цій сторінці Ви можете завантажити шрифт FoglihtenBlackPcs версії Version 0.72, який відноситься до сімейства FoglihtenBlackPcs (накреслення BlackPcs). Дизайнер - GLUK fonts (для зв'язку використовуйте наступну адресу: www.glukfonts.pl). Завантажте FoglihtenBlackPcs безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: all caps, condensed, serif, modern. Його розмір - всього 78 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | FoglihtenBlackPcs |
| Накреслення | BlackPcs |
| Ідентифікатор | FontForge : FoglihtenBlackPcs : 8-3-2012 |
| Повна назва шрифта | FoglihtenBlackPcs |
| Версія | Version 0.72 |
| PostScript назва | FoglihtenBlackPcs |
| Розмір | 78 Kb |
| Дизайнер | GLUK fonts |
| URL дизайнера | www.glukfonts.pl |
| URL постачальника | www.glukfonts.pl |
| Описання ліцензії | Copyright (c) 2011-2012, gluk (www.glukfonts.pl|gluksza@wp.pl), with Reserved Font Name FoglihtenBlackPcs. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт FoglihtenBlackPcs до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=foglihtenblackpcs" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=foglihtenblackpcs);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'FoglihtenBlackPcs', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=foglihtenblackpcs" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FoglihtenBlackPcs', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FoglihtenBlackPcs!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: