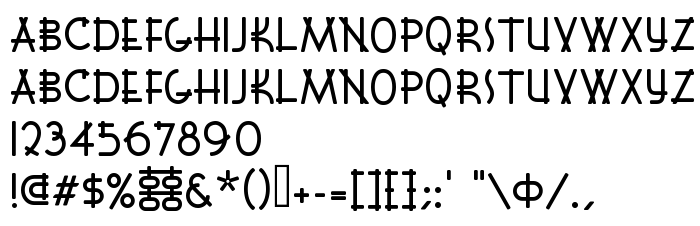
На цій сторінці Ви можете завантажити шрифт Font Shui версії Macromedia Fontographer 4.1.3 10/27/02, який відноситься до сімейства Font Shui (накреслення Regular). Виготівником шрифта є Font-Shui. Завантажте Font Shui безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, східні шрифти. Його розмір - всього 31 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | FONT SHUI computer font v1.0 ©2002 Harold Lohner " [email protected] " www.haroldsfonts.com Inspired by a handlettered "Modern Oriental Alphabet" as illustrated in "Alphabets: Ancient & Modern" (Padell, 1946) |
| Сімейство | Font Shui |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.3 Font Shui |
| Повна назва шрифта | Font Shui |
| Версія | Macromedia Fontographer 4.1.3 10/27/02 |
| PostScript назва | FontShui |
| Виробник | Font-Shui |
| Розмір | 31 Kb |

Ви можете підключити шрифт Font Shui до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=font-shui" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=font-shui);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Font Shui', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=font-shui" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Font Shui', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Font Shui!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Ginko »