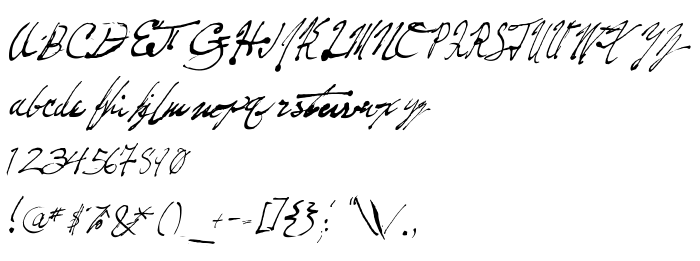
На цій сторінці Ви можете завантажити шрифт Fountain Pen Frenzy версії Version 1; March 4, 2001, який відноситься до сімейства Fountain Pen Frenzy (накреслення Regular). Виготівником шрифта є Fountain-Pen-Frenzy. Дизайнер - High-Logic - Erwin Denissen 1999 (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте Fountain Pen Frenzy безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 33 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Fountain Pen Frenzy © 2001 Redruth's Basement Software. All Seats Reserved |
| Сімейство | Fountain Pen Frenzy |
| Накреслення | Regular |
| Ідентифікатор | Fountain Pen Frenzy by Redruth's Basement Software -- 2001 |
| Повна назва шрифта | Fountain Pen Frenzy |
| Версія | Version 1; March 4, 2001 |
| PostScript назва | Fountain Pen Frenzy |
| Виробник | Fountain-Pen-Frenzy |
| Розмір | 33 Kb |
| Торгова марка | Fountain Pen Frenzy © 2001 Redruth's Basement Software. |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання | Template |

Ви можете підключити шрифт Fountain Pen Frenzy до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=fountain-pen-frenzy" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=fountain-pen-frenzy);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Fountain Pen Frenzy', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=fountain-pen-frenzy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fountain Pen Frenzy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fountain Pen Frenzy!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: