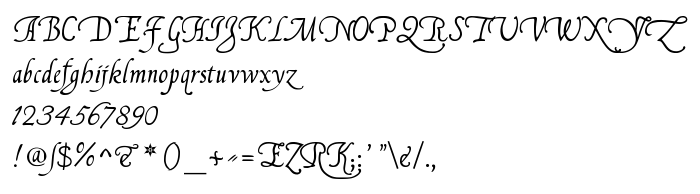
На цій сторінці Ви можете завантажити шрифт Francisco Lucas Llana Regular версії 1.00; 2003, який відноситься до сімейства Francisco Lucas Llana (накреслення Regular). Виготівником шрифта є Francisco-Lucas-Llana-Regular. Дизайнер - Pia Frauss (для зв'язку використовуйте наступну адресу: http://www.pia-frauss.de/fonts/fonts.htm). Завантажте Francisco Lucas Llana Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 69 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Pia Frauss fecit AD MMIII; for private use only |
| Сімейство | Francisco Lucas Llana |
| Накреслення | Regular |
| Ідентифікатор | Francisco Lucas Llana Regular |
| Повна назва шрифта | Francisco Lucas Llana Regular |
| Версія | 1.00; 2003 |
| PostScript назва | FranciscoLucasLlanaRegular |
| Виробник | Francisco-Lucas-Llana-Regular |
| Розмір | 69 Kb |
| Дизайнер | Pia Frauss |
| URL дизайнера | http://www.pia-frauss.de/fonts/fonts.htm |
| Описання | Francisco Lucas Llana was created with the Font Creator Program from High-Logic.com |

Ви можете підключити шрифт Francisco Lucas Llana Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Francisco Lucas Llana Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Francisco Lucas Llana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Francisco Lucas Llana Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: