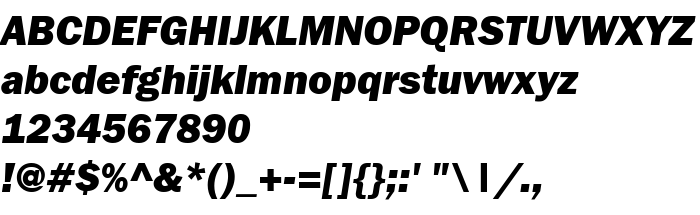
На цій сторінці Ви можете завантажити шрифт FranklinGothHeavyCTT Italic версії TrueType Maker version 3.00.00, який відноситься до сімейства FranklinGothHeavyCTT (накреслення Italic). Виготівником шрифта є FranklinGothHeavyCTT-Italic. Завантажте FranklinGothHeavyCTT Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, некарбовані шрифти. Його розмір - всього 59 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Franklin Gothic is a registered trade mark of International Typeface Corporation. |
| Сімейство | FranklinGothHeavyCTT |
| Накреслення | Italic |
| Ідентифікатор | ParaGraph:FranklinGothHeavyCTT Italic:1995 |
| Повна назва шрифта | FranklinGothHeavyCTT Italic |
| Версія | TrueType Maker version 3.00.00 |
| PostScript назва | FranklinGothicHeavyC-Italic |
| Виробник | FranklinGothHeavyCTT-Italic |
| Розмір | 59 Kb |
| Торгова марка | This software is a property of ParaGraph Intl. ITC Franklin Gothic is a registered trade mark of International Typeface Corporation. |

Ви можете підключити шрифт FranklinGothHeavyCTT Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'FranklinGothHeavyCTT Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FranklinGothHeavyCTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FranklinGothHeavyCTT Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: