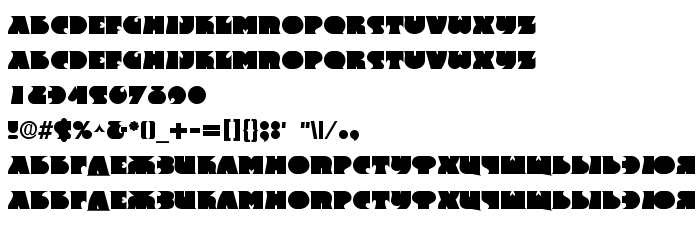
На цій сторінці Ви можете завантажити шрифт Frant Bold версії Version 1.0; 2002; initial release, який відноситься до сімейства Frant (накреслення Bold). Виготівником шрифта є Frant-Bold. Дизайнер - Nikolay Dubina (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Frant Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 87 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Nikolay Dubina, 2002. All rights reserved. |
| Сімейство | Frant |
| Накреслення | Bold |
| Ідентифікатор | NikolayDubina: Frant Bold: 2002 |
| Повна назва шрифта | Frant Bold |
| Версія | Version 1.0; 2002; initial release |
| PostScript назва | Frant-Bold |
| Виробник | Frant-Bold |
| Розмір | 87 Kb |
| Торгова марка | Frant Bold is a trademark of the Nikolay Dubina. |
| Дизайнер | Nikolay Dubina |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | This be own version of font Frantic (WSI-1993) |

Ви можете підключити шрифт Frant Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=frant-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=frant-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Frant Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=frant-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frant Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frant Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: