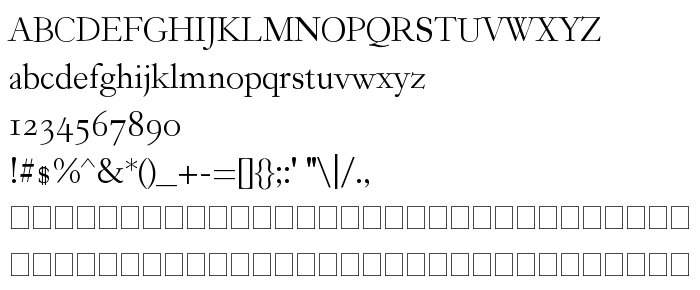
На цій сторінці Ви можете завантажити шрифт Garogier Regular версії Version .50, який відноситься до сімейства Garogier (накреслення Regular). Виготівником шрифта є Rogier van Dalen. Дизайнер - Rogier van Dalen. Завантажте Garogier Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: classical, шрифти із зарубками. Його розмір - всього 32 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Garogier |
| Накреслення | Regular |
| Ідентифікатор | Garogier |
| Повна назва шрифта | Garogier Regular |
| Версія | Version .50 |
| PostScript назва | Garogier |
| Виробник | Rogier van Dalen |
| Розмір | 32 Kb |
| Дизайнер | Rogier van Dalen |
| Описання ліцензії | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Ви можете підключити шрифт Garogier Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=garogier);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Garogier Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: