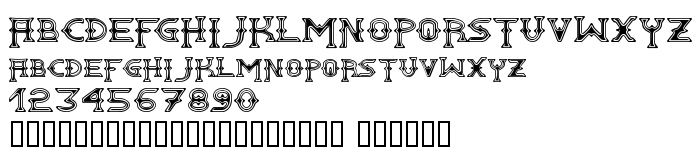
На цій сторінці Ви можете завантажити шрифт Gawain версії Fontmaker 2.1, який відноситься до сімейства Gawain (накреслення Regular). Виготівником шрифта є Gawain. Завантажте Gawain безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: контурні шрифти, латинські шрифти. Його розмір - всього 57 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | designed by Dieter Schumacher ©1999 |
| Сімейство | Gawain |
| Накреслення | Regular |
| Ідентифікатор | Gawain |
| Повна назва шрифта | Gawain |
| Версія | Fontmaker 2.1 |
| PostScript назва | Gawain |
| Виробник | Gawain |
| Розмір | 57 Kb |
| Торгова марка | designed by Dieter Schumacher ©1999 |

Ви можете підключити шрифт Gawain до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=gawain" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=gawain);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Gawain', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=gawain" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gawain', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gawain!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: