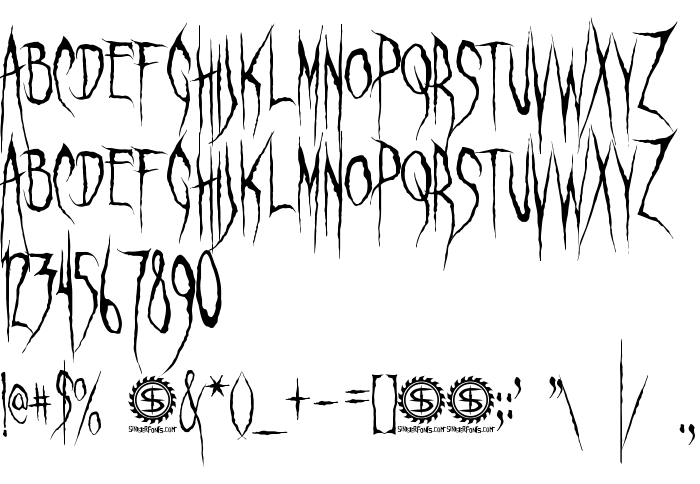
На цій сторінці Ви можете завантажити шрифт Ghastly Panic, який відноситься до сімейства Ghastly Panic (накреслення Regular). Виготівником шрифта є Ghastly-Panic. Дизайнер - Chad Savage (для зв'язку використовуйте наступну адресу: http://www.sinisterfonts.com). Завантажте Ghastly Panic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, страшні шрифти. Його розмір - всього 815 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. |
| Сімейство | Ghastly Panic |
| Накреслення | Regular |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | Ghastly Panic |
| PostScript назва | GhastlyPanic |
| Виробник | Ghastly-Panic |
| Розмір | 815 Kb |
| Торгова марка | Ghastly Panic is a trademark of Chad Savage / SinisterVisions.com. |
| Дизайнер | Chad Savage |
| URL дизайнера | http://www.sinisterfonts.com |
| URL постачальника | http://www.sinistervisions.com |
| Описання ліцензії | This is a 100% freeware font.Use it however you wish, commercial or otherwise. If you get to it, show me what you did with it at savage@sinistervisions.com! |

Ви можете підключити шрифт Ghastly Panic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ghastly-panic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ghastly-panic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Ghastly Panic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ghastly-panic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghastly Panic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghastly Panic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: