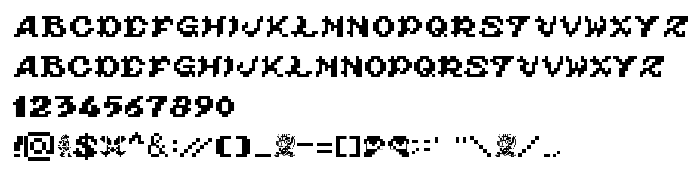
На цій сторінці Ви можете завантажити шрифт ghouls ghosts and goblins версії v2.5 - (( xero harrison - http://fontvir.us )), який відноситься до сімейства ghouls ghosts and goblins (накреслення Regular). Виготівником шрифта є ghouls-ghosts-and-goblins. Дизайнер - xero harrison (для зв'язку використовуйте наступну адресу: http://xero.nu/). Завантажте ghouls ghosts and goblins безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, латинські шрифти. Його розмір - всього 144 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | < (c) MMVIII (xero harrison) fontvir.us > |
| Сімейство | ghouls ghosts and goblins |
| Накреслення | Regular |
| Ідентифікатор | ghouls ghosts and goblins |
| Повна назва шрифта | ghouls ghosts and goblins |
| Версія | v2.5 - (( xero harrison - http://fontvir.us )) |
| PostScript назва | ghouls ghosts and goblins |
| Виробник | ghouls-ghosts-and-goblins |
| Розмір | 144 Kb |
| Торгова марка | < MMVIII (xero harrison) http://fontvir.us > |
| Дизайнер | xero harrison |
| URL дизайнера | http://xero.nu/ |
| URL постачальника | http://fontvir.us/ |
| Описання | the NES ghosts and goblins font |

Ви можете підключити шрифт ghouls ghosts and goblins до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'ghouls ghosts and goblins', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ghouls ghosts and goblins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ghouls ghosts and goblins!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: