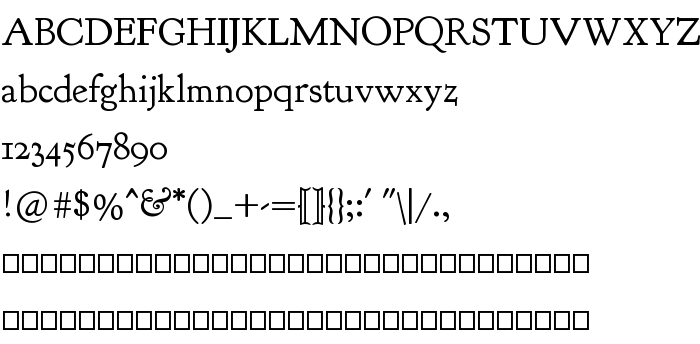
На цій сторінці Ви можете завантажити шрифт Goudy Bookletter 1911 версії Version 2008.02.06, який відноситься до сімейства Goudy Bookletter 1911 (накреслення Regular). Дизайнер - Barry Schwartz. Завантажте Goudy Bookletter 1911 безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: historical, paragraph, шрифти із зарубками. Його розмір - всього 40 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Goudy Bookletter 1911 |
| Накреслення | Regular |
| Ідентифікатор | FontForge 2.0 : Goudy Bookletter 1911 : 6-2-2008 |
| Повна назва шрифта | Goudy Bookletter 1911 |
| Версія | Version 2008.02.06 |
| PostScript назва | GoudyBookletter1911 |
| Розмір | 40 Kb |
| Дизайнер | Barry Schwartz |
| Описання ліцензії | This font has been released into the public domain by its author, Barry Schwartz. This applies worldwide. In some countries this may not be legally possible; if so: Barry Schwartz grants anyone the right to use this work for any purpose, without any conditions, unless such conditions are required by law. |

Ви можете підключити шрифт Goudy Bookletter 1911 до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=goudy-bookletter-1911" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=goudy-bookletter-1911);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Goudy Bookletter 1911', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=goudy-bookletter-1911" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goudy Bookletter 1911', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goudy Bookletter 1911!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: