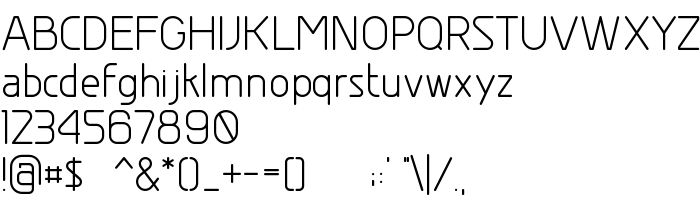
На цій сторінці Ви можете завантажити шрифт GreyscaleBasic версії Version 001.000, який відноситься до сімейства GreyscaleBasic (накреслення Regular). Виготівником шрифта є GreyscaleNet. Дизайнер - Greyscale. Завантажте GreyscaleBasic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: clean, oblique, paragraph. Його розмір - всього 77 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | GreyscaleBasic |
| Накреслення | Regular |
| Ідентифікатор | GreyscaleNet: GreyscaleBasic: 2007 |
| Повна назва шрифта | GreyscaleBasic |
| Версія | Version 001.000 |
| PostScript назва | GreyscaleBasic |
| Виробник | GreyscaleNet |
| Розмір | 77 Kb |
| Торгова марка | GreyscaleBasic is a trademark of GreyscaleNet. |
| Дизайнер | Greyscale |
| Описання ліцензії | The GreyscaleBasic typeface is completely free to download and use in any way for any purpose desired. If you end up using the typeface in a commercial environment, please consider a donation. You dont need a paypal account to donate just a credit card, no amount is too small to keep the free fonts flowing, thanks! |

Ви можете підключити шрифт GreyscaleBasic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=greyscalebasic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=greyscalebasic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'GreyscaleBasic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=greyscalebasic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GreyscaleBasic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GreyscaleBasic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: