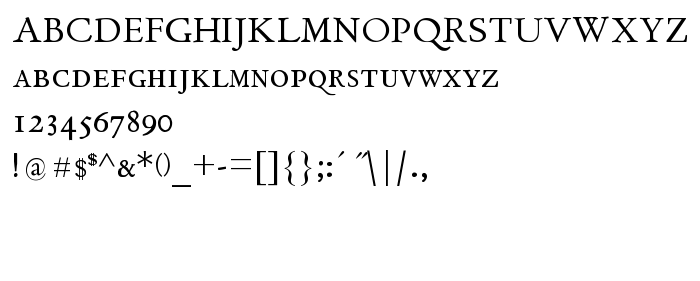
На цій сторінці Ви можете завантажити шрифт GriffosSCapsFont версії 1.0, який відноситься до сімейства GriffosSCapsFont (накреслення Regular). Дизайнер - Manfred Klein Fonteria. Завантажте GriffosSCapsFont безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: classical, paragraph, small caps. Його розмір - всього 86 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | GriffosSCapsFont |
| Накреслення | Regular |
| Ідентифікатор | GriffosSCapsFont |
| Повна назва шрифта | GriffosSCapsFont |
| Версія | 1.0 |
| PostScript назва | GriffosSCapsFont |
| Розмір | 86 Kb |
| Дизайнер | Manfred Klein Fonteria |
| Описання ліцензії | Manfred’s fonts are free for private and charity use. They are even free for commercial use – but if there’s any profit, pls make a donation to organizations like Doctors Without Borders. These fonts can NOT be included in any compilation CDs, disks or products, either commercial or shareware unless prior permission granted. All typefaces were created by Manfred Klein 2001-2008. |

Ви можете підключити шрифт GriffosSCapsFont до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=griffosscapsfont" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=griffosscapsfont);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'GriffosSCapsFont', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=griffosscapsfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GriffosSCapsFont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GriffosSCapsFont!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: