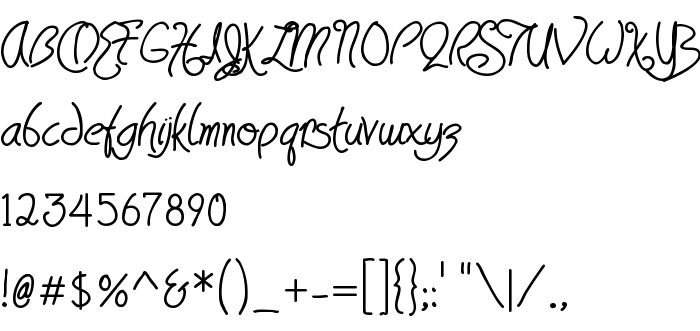
На цій сторінці Ви можете завантажити шрифт HavingWrit Heavy версії 1.0; 12-19-2003, який відноситься до сімейства HavingWrit (накреслення Heavy). Виготівником шрифта є HavingWrit-Heavy. Дизайнер - HT. Завантажте HavingWrit Heavy безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, рукописні шрифти. Його розмір - всього 60 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) HT, 2003. All rights reserved. |
| Сімейство | HavingWrit |
| Накреслення | Heavy |
| Ідентифікатор | 1.0: HavingWrit Heavy: 2003 |
| Повна назва шрифта | HavingWrit Heavy |
| Версія | 1.0; 12-19-2003 |
| PostScript назва | HavingWrit-Heavy |
| Виробник | HavingWrit-Heavy |
| Розмір | 60 Kb |
| Торгова марка | HavingWrit Heavy is a trademark of HT. |
| Дизайнер | HT |
| Описання | This font is Freeware, and is intented for personal use. |
| Описання ліцензії | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL ліцензії | mailto:info@tagteamtype.com |

Ви можете підключити шрифт HavingWrit Heavy до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=havingwrit-heavy" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=havingwrit-heavy);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'HavingWrit Heavy', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=havingwrit-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Heavy!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: