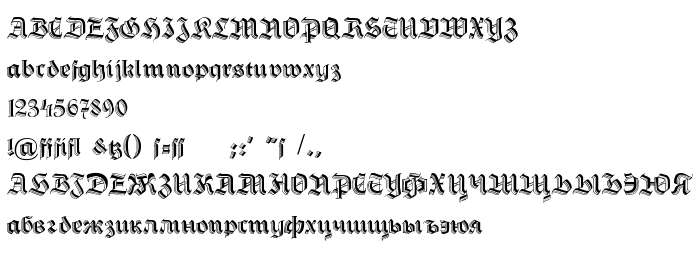
На цій сторінці Ви можете завантажити шрифт Hermann-GotischC версії Version 1.000 2010 initial release, який відноситься до сімейства Hermann-GotischC (накреслення Regular). Виготівником шрифта є Hermann-GotischC. Дизайнер - Dieter Steffmann & A.Gophmann. Завантажте Hermann-GotischC безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: вантажні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 216 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Herbert Thannhaeuser-Dieter Steffmann (latin) A.Gophamnn (cyr.code page), 2010. All rights reserved. |
| Сімейство | Hermann-GotischC |
| Накреслення | Regular |
| Ідентифікатор | HerbertThannhaeuser-DieterSteffmann(latin)A.Gophamnn(cyr.codepage): Hermann-GotischC: 2010 |
| Повна назва шрифта | Hermann-GotischC |
| Версія | Version 1.000 2010 initial release |
| PostScript назва | Hermann-GotischC |
| Виробник | Hermann-GotischC |
| Розмір | 216 Kb |
| Торгова марка | Hermann-GotischC is a trademark of Herbert Thannhaeuser-Dieter Steffmann (latin) A.Gophamnn (cyr.code page). |
| Дизайнер | Dieter Steffmann & A.Gophmann |
| Описання | Hermann-Gotisch geschaffen von Herbert Thannhaeuser, 1934. Digitalisiert durch Dieter Steffmann. Kreuztal. |

Ви можете підключити шрифт Hermann-GotischC до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hermann-gotischc" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hermann-gotischc);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Hermann-GotischC', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hermann-gotischc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hermann-GotischC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hermann-GotischC!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: