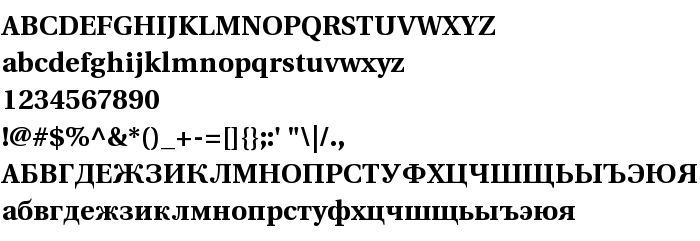
На цій сторінці Ви можете завантажити шрифт Heuristica Bold версії Version 1.0.1, який відноситься до сімейства Heuristica (накреслення Bold). Дизайнер - Andrej Panov. Завантажте Heuristica Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, serif, transitional, кириличні шрифти. Його розмір - всього 195 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Heuristica |
| Накреслення | Bold |
| Ідентифікатор | FontForge 2.0 : Heuristica Bold : 5-3-2012 |
| Повна назва шрифта | Heuristica Bold |
| Версія | Version 1.0.1 |
| PostScript назва | Heuristica-Bold |
| Розмір | 195 Kb |
| Дизайнер | Andrej Panov |
| Описання ліцензії | Copyright 1989, 1991 Adobe Systems Incorporated. All rights reserved. Utopia is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries. Used under license. Copyright (c) 2008-2012 Andrey V. Panov ([email protected]), with Reserved Font Name Heuristica. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied together with this font package in OFL.txt, and is also available with a FAQ at: http://scripts.sil.org/OFL |

Ви можете підключити шрифт Heuristica Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=heuristica-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Heuristica Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heuristica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heuristica Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: