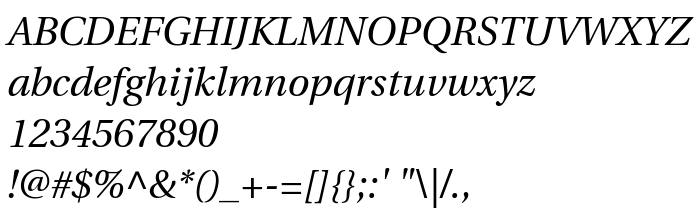
На цій сторінці Ви можете завантажити шрифт Heuristica Italic версії Version 1.0.1, який відноситься до сімейства Heuristica (накреслення Italic). Дизайнер - Andrej Panov. Завантажте Heuristica Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, serif, transitional, кириличні шрифти. Його розмір - всього 183 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Heuristica |
| Накреслення | Italic |
| Ідентифікатор | FontForge 2.0 : Heuristica Italic : 5-3-2012 |
| Повна назва шрифта | Heuristica Italic |
| Версія | Version 1.0.1 |
| PostScript назва | Heuristica-Italic |
| Розмір | 183 Kb |
| Дизайнер | Andrej Panov |
| Описання ліцензії | Copyright 1989, 1991 Adobe Systems Incorporated. All rights reserved. Utopia is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries. Used under license. Copyright (c) 2008-2012 Andrey V. Panov (panov@canopus.iacp.dvo.ru), with Reserved Font Name Heuristica. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied together with this font package in OFL.txt, and is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/ofl |

Ви можете підключити шрифт Heuristica Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=heuristica-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=heuristica-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Heuristica Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=heuristica-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heuristica Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heuristica Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: