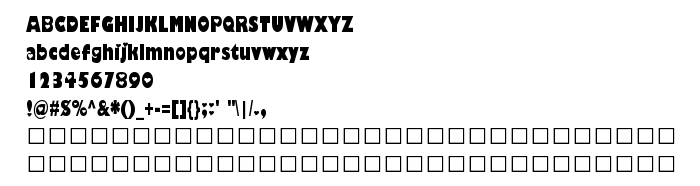
На цій сторінці Ви можете завантажити шрифт Hole-HeartedRegular версії 2003; 1.1, який відноситься до сімейства Hole-Hearted (накреслення Regular). Виготівником шрифта є Hole-HeartedRegular. Дизайнер - Eric Gill (для зв'язку використовуйте наступну адресу: http://www.monotype.com/html/designer/des_index.html). Завантажте Hole-HeartedRegular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 62 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | www.anke-art.de - Happy Valentine's Day 2003! |
| Сімейство | Hole-Hearted |
| Накреслення | Regular |
| Ідентифікатор | Monotype - Gill Sans Ultra Bold Condensed |
| Повна назва шрифта | Hole-HeartedRegular |
| Версія | 2003; 1.1 |
| PostScript назва | Hole-Hearted |
| Виробник | Hole-HeartedRegular |
| Розмір | 62 Kb |
| Торгова марка | Gill Sans® is a trademark of The Monotype Corporation, Inc. which may be registered in certain jurisdictions. |
| Дизайнер | Eric Gill |
| URL дизайнера | http://www.monotype.com/html/designer/des_index.html |
| URL постачальника | http://www.monotype.com/html/mtname/ms_welcome.html |
| Описання | Based on Gill Sans Ultrabold Condensed by the Monotype Corporation. |

Ви можете підключити шрифт Hole-HeartedRegular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hole-heartedregular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hole-heartedregular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Hole-HeartedRegular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hole-heartedregular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hole-HeartedRegular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hole-HeartedRegular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: