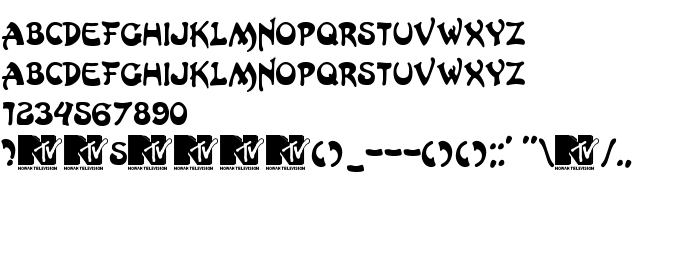
На цій сторінці Ви можете завантажити шрифт HongKong версії Version 1.00 January 12, 2004, який відноситься до сімейства HongKong (накреслення Regular). Виготівником шрифта є HongKong. Дизайнер - bartek nowak. Завантажте HongKong безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, східні шрифти. Його розмір - всього 43 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | www.nowak.tv/fontoholic 2004 - freeware [for non-commercial use] |
| Сімейство | HongKong |
| Накреслення | Regular |
| Ідентифікатор | NTV HongKong |
| Повна назва шрифта | HongKong |
| Версія | Version 1.00 January 12, 2004 |
| PostScript назва | HongKong |
| Виробник | HongKong |
| Розмір | 43 Kb |
| Торгова марка | www.nowak.tv/fontoholic 2004 - freeware [for non-commercial use] |
| Дизайнер | bartek nowak |
| URL постачальника | www.nowak.tv/fontoholic |

Ви можете підключити шрифт HongKong до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hongkong" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hongkong);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'HongKong', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hongkong" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HongKong', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HongKong!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: