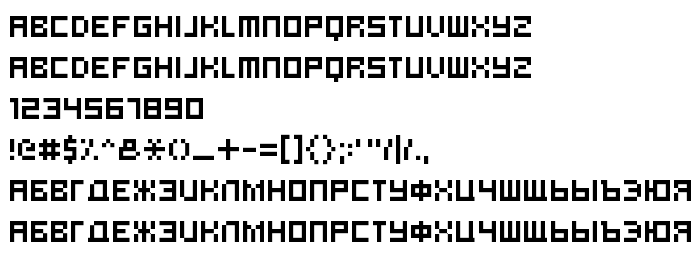
На цій сторінці Ви можете завантажити шрифт hooge 05_55 Cyr2 версії Version 1.2; 2001, який відноситься до сімейства hooge 05_55 Cyr2 (накреслення Regular). Виготівником шрифта є hooge-05_55-Cyr2. Дизайнер - Craig Kroeger (eng) & Nikolay Dubina (rus) (для зв'язку використовуйте наступну адресу: http://www.miniml.com/). Завантажте hooge 05_55 Cyr2 безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 81 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Craig Kroeger (eng) & Nikolay Dubina (rus), 2001. All rights reserved. |
| Сімейство | hooge 05_55 Cyr2 |
| Накреслення | Regular |
| Ідентифікатор | CraigKroeger(eng)&NikolayDubina(rus): hooge 05_55 Cyr: 2001 |
| Повна назва шрифта | hooge 05_55 Cyr2 |
| Версія | Version 1.2; 2001 |
| PostScript назва | hooge05_55Cyr2 |
| Виробник | hooge-05_55-Cyr2 |
| Розмір | 81 Kb |
| Торгова марка | hooge 05_55 Cyr is a trademark of the Craig Kroeger (eng) & Nikolay Dubina (rus). |
| Дизайнер | Craig Kroeger (eng) & Nikolay Dubina (rus) |
| URL дизайнера | http://www.miniml.com/ |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | Copyright (c) Craig Kroeger (eng) | www.miniml.com | & Nikolay Dubina (rus) | www.d-s.ru | , 2001. All rights reserved. |

Ви можете підключити шрифт hooge 05_55 Cyr2 до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hooge-05_55-cyr2" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hooge-05_55-cyr2);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'hooge 05_55 Cyr2', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hooge-05_55-cyr2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'hooge 05_55 Cyr2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with hooge 05_55 Cyr2!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: