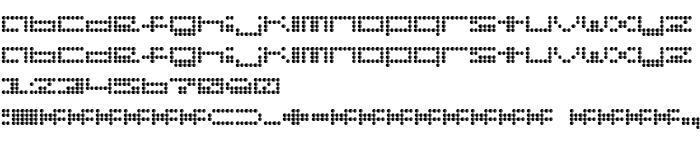
На цій сторінці Ви можете завантажити шрифт Hydrophonic версії Macromedia Fontographer 4.1 6/24/99, який відноситься до сімейства Hydrophonic (накреслення Regular). Виготівником шрифта є Hydrophonic. Завантажте Hydrophonic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, латинські шрифти. Його розмір - всього 92 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©opyright 99 marianfudge design studios [email protected] |
| Сімейство | Hydrophonic |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Hydrophonic |
| Повна назва шрифта | Hydrophonic |
| Версія | Macromedia Fontographer 4.1 6/24/99 |
| PostScript назва | Hydrophonic |
| Виробник | Hydrophonic |
| Розмір | 92 Kb |

Ви можете підключити шрифт Hydrophonic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hydrophonic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hydrophonic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Hydrophonic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hydrophonic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hydrophonic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hydrophonic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
I Ging »