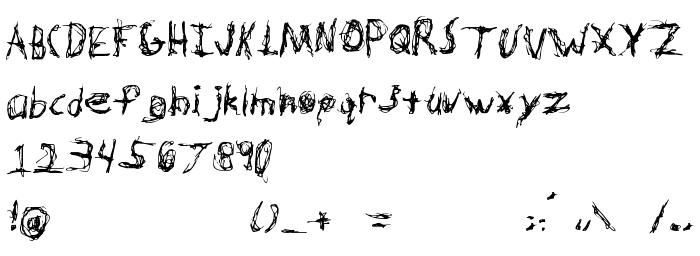
На цій сторінці Ви можете завантажити шрифт Hypertension Regular версії 1998; 1.0, initial release, який відноситься до сімейства Hypertension (накреслення Regular). Виготівником шрифта є Hypertension-Regular. Дизайнер - Swat Kat (для зв'язку використовуйте наступну адресу: http://members.xoom.com/bionictype). Завантажте Hypertension Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 72 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Swat Kat, 1998. All rights reserved. Freeware. |
| Сімейство | Hypertension |
| Накреслення | Regular |
| Ідентифікатор | SwatKat: Hypertension: 1998 |
| Повна назва шрифта | Hypertension Regular |
| Версія | 1998; 1.0, initial release |
| PostScript назва | Hypertension |
| Виробник | Hypertension-Regular |
| Розмір | 72 Kb |
| Дизайнер | Swat Kat |
| URL дизайнера | http://members.xoom.com/bionictype |
| URL постачальника | http://members.xoom.com/bionictype |
| Описання | For non-commercial use only. |
| URL ліцензії | http://members.xoom.com/bionictype |

Ви можете підключити шрифт Hypertension Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=hypertension-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Hypertension Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hypertension Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hypertension Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: