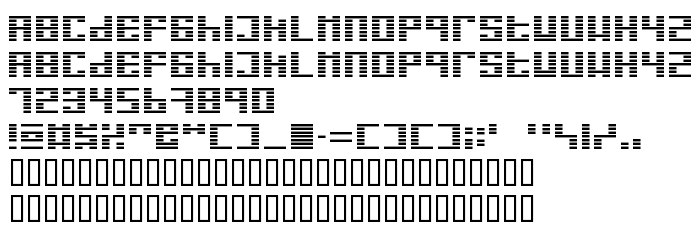
На цій сторінці Ви можете завантажити шрифт I Ging версії Macromedia Fontographer 4.1 20.01.98, який відноситься до сімейства I Ging (накреслення Regular). Виготівником шрифта є I-Ging. Завантажте I Ging безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, латинські шрифти. Його розмір - всього 52 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 1998 by Sokratype. All rights reserved. |
| Сімейство | I Ging |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 I Ging |
| Повна назва шрифта | I Ging |
| Версія | Macromedia Fontographer 4.1 20.01.98 |
| PostScript назва | IGing |
| Виробник | I-Ging |
| Розмір | 52 Kb |

Ви можете підключити шрифт I Ging до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=i-ging" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=i-ging);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'I Ging', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=i-ging" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'I Ging', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with I Ging!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: