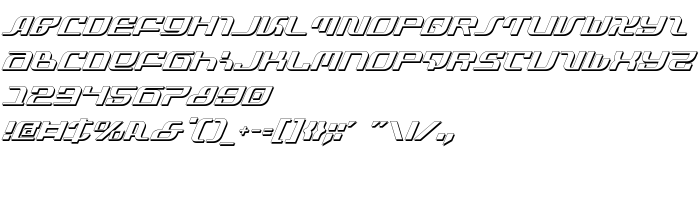
На цій сторінці Ви можете завантажити шрифт Infinity Formula Shadow Ital версії 1, який відноситься до сімейства Infinity Formula Shadow Ital (накреслення Shadow Italic). Виготівником шрифта є Infinity-Formula-Shadow-Ital. Дизайнер - Daniel Zadorozny (для зв'язку використовуйте наступну адресу: http://www.iconian.com). Завантажте Infinity Formula Shadow Ital безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти. Його розмір - всього 50 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2003 Iconian Fonts - www.iconian.com |
| Сімейство | Infinity Formula Shadow Ital |
| Накреслення | Shadow Italic |
| Ідентифікатор | Infinity Formula Shadow Ital |
| Повна назва шрифта | Infinity Formula Shadow Ital |
| Версія | 1 |
| PostScript назва | InfinityFormulaShadowItal |
| Виробник | Infinity-Formula-Shadow-Ital |
| Розмір | 50 Kb |
| Дизайнер | Daniel Zadorozny |
| URL дизайнера | http://www.iconian.com |

Ви можете підключити шрифт Infinity Formula Shadow Ital до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=infinity-formula-shadow-ital" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=infinity-formula-shadow-ital);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Infinity Formula Shadow Ital', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=infinity-formula-shadow-ital" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Infinity Formula Shadow Ital', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Infinity Formula Shadow Ital!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: