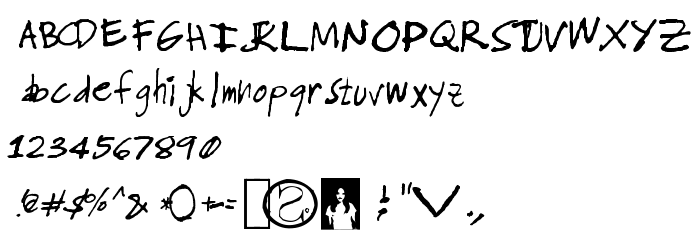
На цій сторінці Ви можете завантажити шрифт James Tan Dinawanao версії June 14, 2004; 1.00, initial release, який відноситься до сімейства James Tan Dinawanao (накреслення Regular). Виготівником шрифта є James-Tan-Dinawanao. Дизайнер - High-Logic - Erwin Denissen 1999 (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте James Tan Dinawanao безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 55 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Dinawanao © Bhambie. 2004. All Rights Reserved |
| Сімейство | James Tan Dinawanao |
| Накреслення | Regular |
| Ідентифікатор | Bhambie: Dinawanao Regular:2004 |
| Повна назва шрифта | James Tan Dinawanao |
| Версія | June 14, 2004; 1.00, initial release |
| PostScript назва | James Tan Dinawanao |
| Виробник | James-Tan-Dinawanao |
| Розмір | 55 Kb |
| Торгова марка | Dinawanao is a registered trademark of no one. |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання | Template |
| Описання ліцензії | NOTIFICATION OF LICENSE AGREEMENT This typeface is the property of Monotype Typography and its use by you is covered under the terms of a license agreement. You have obtained this typeface software either directly from Monotype or together with software distributed by one of MonotypeÕs licensees. This software is a valuable asset of Monotype. Unless you have entered into a specific license agreement granting you additional rights, your use of this software is limited to your workstation for your own publishing use. You may not copy or distribute this software. If you have any question concerning your rights you should review the license agreement you received with the software or contact Monotype for a copy of the license agreement. Monotype can be contacted at: USA - (847) 718-0400 UK - 01144 01737 765959 http://www.monotype.com |
| URL ліцензії | http://www.monotype.com/html/type/license.html |

Ви можете підключити шрифт James Tan Dinawanao до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=james-tan-dinawanao" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=james-tan-dinawanao);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'James Tan Dinawanao', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=james-tan-dinawanao" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'James Tan Dinawanao', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with James Tan Dinawanao!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: