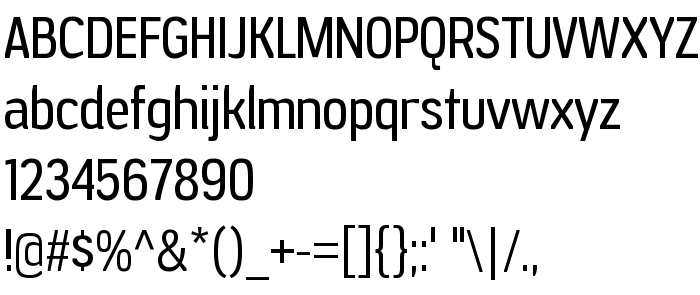
На цій сторінці Ви можете завантажити шрифт JesayaFree-Regular версії Version 1.000, який відноситься до сімейства Jesaya Free (накреслення Regular). Виготівником шрифта є JesayaFree-Regular. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте JesayaFree-Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, некарбовані шрифти. Його розмір - всього 120 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Jesaya family and the OpenType version at Typodermic: http://www.typodermic.com |
| Сімейство | Jesaya Free |
| Накреслення | Regular |
| Ідентифікатор | 1.000;TYPO;JesayaFree-Regular |
| Повна назва шрифта | JesayaFree-Regular |
| Версія | Version 1.000 |
| PostScript назва | JesayaFree-Regular |
| Виробник | JesayaFree-Regular |
| Розмір | 120 Kb |
| Торгова марка | Jesaya is a trademark of Typodermic Fonts |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.typodermic.com |
| Описання | Did you know Jesaya comes in a super fat version and an ultra skinny version? Check it out at www.typodermic.com |

Ви можете підключити шрифт JesayaFree-Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=jesayafree-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'JesayaFree-Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JesayaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JesayaFree-Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: