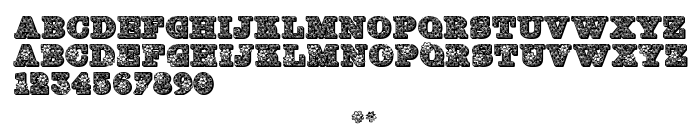
На цій сторінці Ви можете завантажити шрифт JFHollyBows версії November 2000: jester.fonts@virgin.net, який відноситься до сімейства JFHollyBows (накреслення Regular). Виготівником шрифта є JFHollyBows. Дизайнер - Jessica Slater. Завантажте JFHollyBows безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 391 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Freeware: Copyright (c) Jester Font Studio, 2000. All rights reserved. |
| Сімейство | JFHollyBows |
| Накреслення | Regular |
| Ідентифікатор | JesterFontStudio: JFHollyBows: 2000 |
| Повна назва шрифта | JFHollyBows |
| Версія | November 2000: jester.fonts@virgin.net |
| PostScript назва | JFHollyBows |
| Виробник | JFHollyBows |
| Розмір | 391 Kb |
| Торгова марка | JFHollyBows is a trademark of Jester Font Studio. |
| Дизайнер | Jessica Slater |

Ви можете підключити шрифт JFHollyBows до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=jfhollybows" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=jfhollybows);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'JFHollyBows', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=jfhollybows" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JFHollyBows', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JFHollyBows!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: