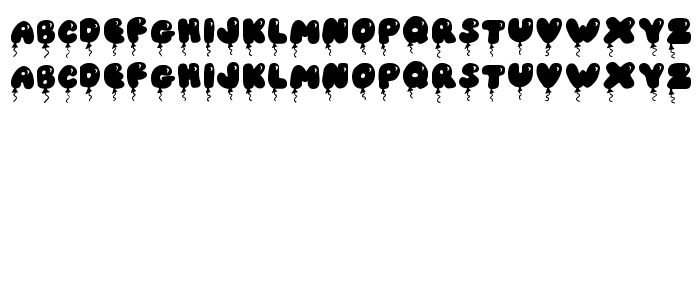
На цій сторінці Ви можете завантажити шрифт JI Solid Balloon Caps версії 001.001, який відноситься до сімейства JI Solid Balloon Caps (накреслення JI Solid Balloon Caps). Виготівником шрифта є JI-Solid-Balloon-Caps. Дизайнер - Jeri Ingalls (для зв'язку використовуйте наступну адресу: www.geocities.com/Heartland/Shores/7173). Завантажте JI Solid Balloon Caps безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 44 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Jeri Ingalls,, 2001. All rights reserved. |
| Сімейство | JI Solid Balloon Caps |
| Накреслення | JI Solid Balloon Caps |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | JI Solid Balloon Caps |
| Версія | 001.001 |
| PostScript назва | JISolidBalloonCaps |
| Виробник | JI-Solid-Balloon-Caps |
| Розмір | 44 Kb |
| Торгова марка | JI Solid Balloon Caps is a trademark of the Jeri Ingalls,. |
| Дизайнер | Jeri Ingalls |
| URL дизайнера | www.geocities.com/Heartland/Shores/7173 |

Ви можете підключити шрифт JI Solid Balloon Caps до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ji-solid-balloon-caps" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ji-solid-balloon-caps);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'JI Solid Balloon Caps', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ji-solid-balloon-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JI Solid Balloon Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JI Solid Balloon Caps!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: