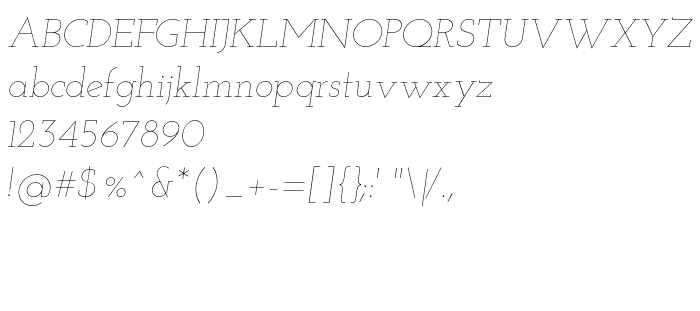
На цій сторінці Ви можете завантажити шрифт Josefin Slab Thin Italic версії Version 1.000, який відноситься до сімейства Josefin Slab (накреслення Thin Italic). Виготівником шрифта є Typemade. Дизайнер - Santiago Orozco (для зв'язку використовуйте наступну адресу: www.typemade.mx). Завантажте Josefin Slab Thin Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 1920s, 1930s, headings. Його розмір - всього 193 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Josefin Slab |
| Накреслення | Thin Italic |
| Ідентифікатор | Typemade: Josefin Slab Thin Italic: 2011 |
| Повна назва шрифта | Josefin Slab Thin Italic |
| Версія | Version 1.000 |
| PostScript назва | JosefinSlab-ThinItalic |
| Виробник | Typemade |
| Розмір | 193 Kb |
| Торгова марка | Josefin Slab Thin Italic is a trademark of Typemade. |
| Дизайнер | Santiago Orozco |
| URL дизайнера | www.typemade.mx |
| Описання ліцензії | Copyright (c) 2010, Santiago Orozco ([email protected]), with Reserved Font Name Josefin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Josefin Slab Thin Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=josefin-slab-thin-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=josefin-slab-thin-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Josefin Slab Thin Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=josefin-slab-thin-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Josefin Slab Thin Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Josefin Slab Thin Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
jr!hand »