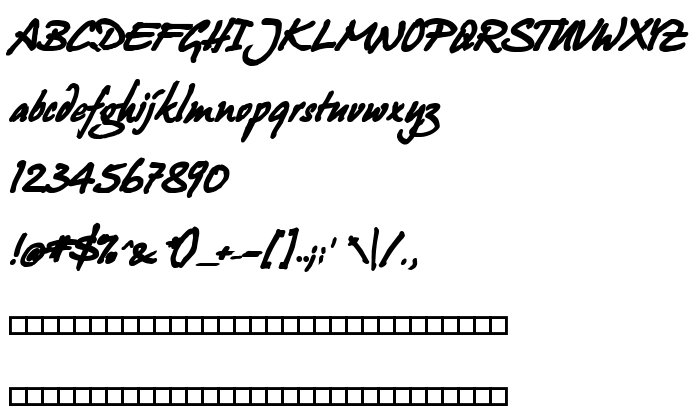
На цій сторінці Ви можете завантажити шрифт Juergen Bold Kursiv версії Version 2.2; 1999, який відноситься до сімейства Juergen (накреслення Bold Kursiv). Виготівником шрифта є Juergen-Bold-Kursiv. Дизайнер - Hans J. Zinken (для зв'язку використовуйте наступну адресу: www.zinken.net). Завантажте Juergen Bold Kursiv безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 63 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) Hans J. Zinken 1994-99 |
| Сімейство | Juergen |
| Накреслення | Bold Kursiv |
| Ідентифікатор | HansJ.Zinken: Juergen Italic: 1994 |
| Повна назва шрифта | Juergen Bold Kursiv |
| Версія | Version 2.2; 1999 |
| PostScript назва | Juergen-BoldKursiv |
| Виробник | Juergen-Bold-Kursiv |
| Розмір | 63 Kb |
| Торгова марка | Created by FontLab 3.0 |
| Дизайнер | Hans J. Zinken |
| URL дизайнера | www.zinken.net |
| Описання | Handschrift, nicht verbunden, fett, kursiv - own handwriting, not joined, bold italic |

Ви можете підключити шрифт Juergen Bold Kursiv до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=juergen-bold-kursiv" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=juergen-bold-kursiv);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Juergen Bold Kursiv', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=juergen-bold-kursiv" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Juergen Bold Kursiv', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Juergen Bold Kursiv!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Juergen
Наступний шрифт: