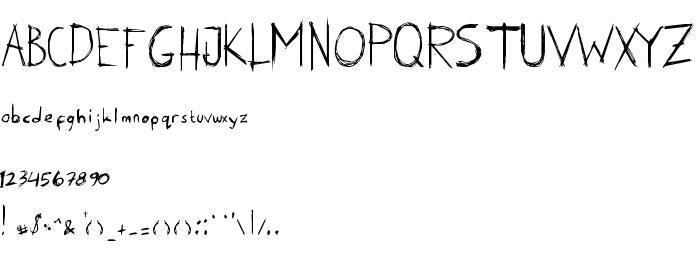
На цій сторінці Ви можете завантажити шрифт Karen_erc_2006 версії Version 1.00 October 20, 2006, initial release, який відноситься до сімейства Karen_erc_2006 (накреслення Regular). Виготівником шрифта є Karen_erc_2006. Дизайнер - Eric Wiryanata (для зв'язку використовуйте наступну адресу: sampratot.deviantart.com). Завантажте Karen_erc_2006 безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 71 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Typeface © Eric Wiryanata. 2006. All Rights Reserved |
| Сімейство | Karen_erc_2006 |
| Накреслення | Regular |
| Ідентифікатор | Karen_erc_2006:Version 1.00 |
| Повна назва шрифта | Karen_erc_2006 |
| Версія | Version 1.00 October 20, 2006, initial release |
| PostScript назва | Karen_erc_2006 |
| Виробник | Karen_erc_2006 |
| Розмір | 71 Kb |
| Торгова марка | Karen_erc_2006® Trademark of Eric Wiryanata |
| Дизайнер | Eric Wiryanata |
| URL дизайнера | sampratot.deviantart.com |
| Описання | This font was created using the Font Creator Program 4.1 from High-Logic.com |

Ви можете підключити шрифт Karen_erc_2006 до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=karen_erc_2006" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=karen_erc_2006);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Karen_erc_2006', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=karen_erc_2006" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Karen_erc_2006', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Karen_erc_2006!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« jey
Наступний шрифт: