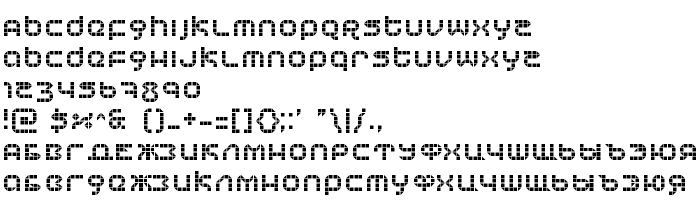
На цій сторінці Ви можете завантажити шрифт KB Tranceform версії Version 1.0; 2001; initial release, який відноситься до сімейства KB Tranceform (накреслення Regular). Виготівником шрифта є KB-Tranceform. Дизайнер - Andreas M. Nylin (для зв'язку використовуйте наступну адресу: http://dustbust.cjb.net). Завантажте KB Tranceform безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 35 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Andreas M. Nylin. Russification by Konstantin V.Boayrko, 2003, 2001. All rights reserved. |
| Сімейство | KB Tranceform |
| Накреслення | Regular |
| Ідентифікатор | dustBUST Tranceform |
| Повна назва шрифта | KB Tranceform |
| Версія | Version 1.0; 2001; initial release |
| PostScript назва | KBTranceform |
| Виробник | KB-Tranceform |
| Розмір | 35 Kb |
| Торгова марка | Tranceform is a trademark of Andreas M. Nylin. Russification by Konstantin V.Boayrko, 2003. |
| Дизайнер | Andreas M. Nylin |
| URL дизайнера | http://dustbust.cjb.net |

Ви можете підключити шрифт KB Tranceform до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kb-tranceform" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kb-tranceform);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'KB Tranceform', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kb-tranceform" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KB Tranceform', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KB Tranceform!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: