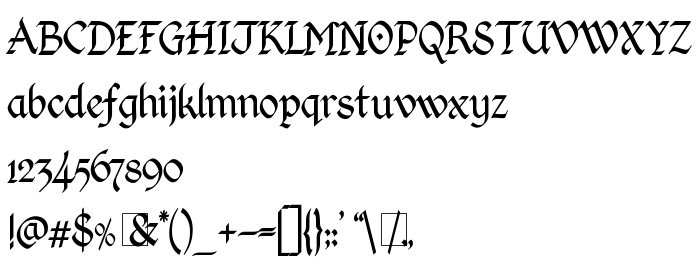
На цій сторінці Ви можете завантажити шрифт Kingthings Calligraphica Light версії 2, який відноситься до сімейства Kingthings Calligraphica Light (накреслення Light). Дизайнер - Kevin King April 2003 (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Kingthings Calligraphica Light безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: elegant, paragraph, quill. Його розмір - всього 14 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Kingthings Calligraphica Light |
| Накреслення | Light |
| Ідентифікатор | Kingthings Calligraphica Light 2003 |
| Повна назва шрифта | Kingthings Calligraphica Light |
| Версія | 2 |
| PostScript назва | Kingthings Calligraphica Light |
| Розмір | 14 Kb |
| Торгова марка | Kingthings April 2003 |
| Дизайнер | Kevin King April 2003 |
| URL дизайнера | [email protected] |
| Описання ліцензії | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Ви можете підключити шрифт Kingthings Calligraphica Light до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kingthings Calligraphica Light', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Light!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: