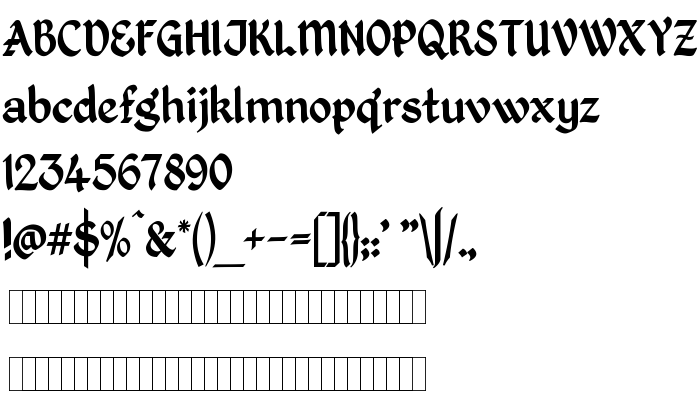
На цій сторінці Ви можете завантажити шрифт Kingthings Petrock версії 2.0, який відноситься до сімейства Kingthings Petrock (накреслення Regular). Виготівником шрифта є kevinking@mypostoffice.co.uk. Дизайнер - Kevin King, Exeter, England (для зв'язку використовуйте наступну адресу: kevinking@mypostoffice.co.uk). Завантажте Kingthings Petrock безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: elegant, paragraph, quill. Його розмір - всього 29 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Kingthings Petrock |
| Накреслення | Regular |
| Ідентифікатор | Kingthings: Petrock Regular:2006 |
| Повна назва шрифта | Kingthings Petrock |
| Версія | 2.0 |
| PostScript назва | KingthingsPetrock |
| Виробник | kevinking@mypostoffice.co.uk |
| Розмір | 29 Kb |
| Торгова марка | Kingthings Petrock is a registered trademark of Kingthings. |
| Дизайнер | Kevin King, Exeter, England |
| URL дизайнера | kevinking@mypostoffice.co.uk |
| Описання ліцензії | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: kevinking@kingthings.freeserve.co.uk |

Ви можете підключити шрифт Kingthings Petrock до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-petrock" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kingthings-petrock);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kingthings Petrock', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-petrock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Petrock', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Petrock!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: