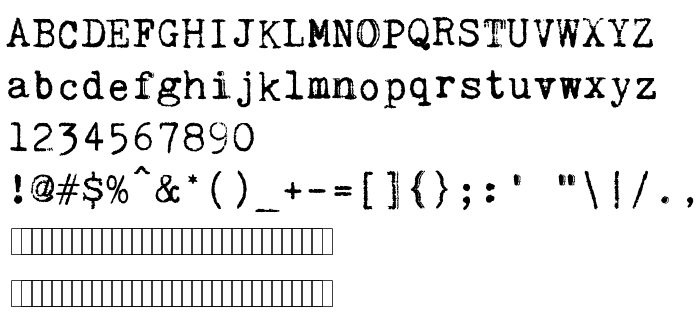
На цій сторінці Ви можете завантажити шрифт Kingthings Trypewriter 2 версії 2.0, який відноситься до сімейства Kingthings Trypewriter 2 (накреслення Regular). Виготівником шрифта є [email protected]. Дизайнер - Kevin King, Exeter, England (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Kingthings Trypewriter 2 безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, rough. Його розмір - всього 135 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Kingthings Trypewriter 2 |
| Накреслення | Regular |
| Ідентифікатор | Kingthings: Trypewriter 2 Regular |
| Повна назва шрифта | Kingthings Trypewriter 2 |
| Версія | 2.0 |
| PostScript назва | KingthingsTrypewriter2 |
| Виробник | [email protected] |
| Розмір | 135 Kb |
| Торгова марка | Kingthings Trypewriter 2 is a registered trademark of Kingthings. |
| Дизайнер | Kevin King, Exeter, England |
| URL дизайнера | [email protected] |
| Описання ліцензії | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Ви можете підключити шрифт Kingthings Trypewriter 2 до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-trypewriter" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kingthings-trypewriter);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kingthings Trypewriter 2', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kingthings-trypewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Trypewriter 2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Trypewriter 2!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: