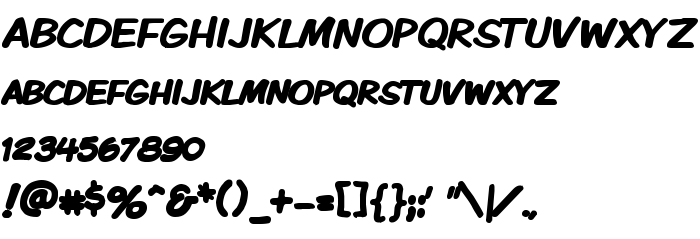
На цій сторінці Ви можете завантажити шрифт Komika Display Kaps Bold версії 2.0, який відноситься до сімейства Komika Display Kaps (накреслення Bold). Виготівником шрифта є Komika-Display-Kaps-Bold. Дизайнер - WolfBainX (для зв'язку використовуйте наступну адресу: www.apostrophiclab.com). Завантажте Komika Display Kaps Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: casual, paragraph, small caps. Його розмір - всього 72 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Сімейство | Komika Display Kaps |
| Накреслення | Bold |
| Ідентифікатор | Komika Display Kaps: 2001 |
| Повна назва шрифта | Komika Display Kaps Bold |
| Версія | 2.0 |
| PostScript назва | KomikaDisplayKaps-Bold |
| Виробник | Komika-Display-Kaps-Bold |
| Розмір | 72 Kb |
| Торгова марка | WolfBainX & Apostrophe |
| Дизайнер | WolfBainX |
| URL дизайнера | www.apostrophiclab.com |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Ви можете підключити шрифт Komika Display Kaps Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-display-kaps-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-display-kaps-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Display Kaps Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-display-kaps-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Kaps Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Kaps Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: