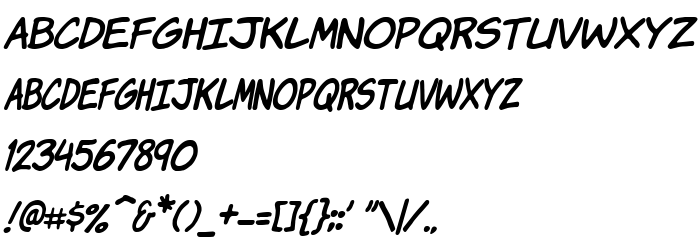
На цій сторінці Ви можете завантажити шрифт Komika Jam Italic версії 2.0, який відноситься до сімейства Komika Jam (накреслення Italic). Виготівником шрифта є Komika-Jam-Italic. Дизайнер - WolfBainX & Apostrophe (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Komika Jam Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 89 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Сімейство | Komika Jam |
| Накреслення | Italic |
| Ідентифікатор | Komika Jam: 2001 |
| Повна назва шрифта | Komika Jam Italic |
| Версія | 2.0 |
| PostScript назва | KomikaJam-Italic |
| Виробник | Komika-Jam-Italic |
| Розмір | 89 Kb |
| Торгова марка | Komika is a trademark of Apostrophic Labs. |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Ви можете підключити шрифт Komika Jam Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-jam-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-jam-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Jam Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-jam-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Jam Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Jam Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: